Exciting news! You have the opportunity to enhance the tracking and reporting capabilities of your Shopify ecommerce website by setting up Google Analytics 4 (GA4). With the standard Universal Analytics properties ceasing data processing after July 1, 2023, it becomes even more vital to make the transition to GA4 as soon as possible.
GA4 represents Google’s latest generation of Analytics, enabling you to capture event-based data from both websites and applications simultaneously. By implementing GA4 correctly on your Shopify store, you’ll access invaluable insights into customer behavior, elevate your e-commerce tracking capabilities, and unlock a host of powerful reporting features.
How to Properly Set Up GA4 on Shopify Store?
Many businesses find Google Channels App highly useful for integrating GA4 into the Shopify Store. Once you connect the GA4 property using this app, a tracking process seamlessly applies to your store. As a result, your GA4 property automatically starts tracking ecommerce events without requiring any additional setup. Additionally, the app takes care of automatically setting the e-commerce data layers for the store you own.
When a Google Channels App is used for Shopify, it automatically monitors and tracks the given ecommerce events:
- add_to_cart
- add_payment_info
- purchase
- begin_checkout
- view_item
Nevertheless,
When a Google Channels App is used for Shopify, it does not automatically monitors and tracks the given ecommerce events:
- remove_from_cart
- select_item
- add_shipping_info
- view_cart
- view_item_list
- select_promotion
- view_promotion
Given the limitations of the Google Channels App, it is not sufficient for achieving a complete Google Analytics 4 tracking setup. To ensure a comprehensive solution, it is advisable to use GTM independently on the Shopify stores.
Through Google Tag Manager, you have the flexibility to set up a GA4 configuration tag and include all the necessary ecommerce events and further tags.
Businesses typically create and utilize their ecommerce data layers. However, those without Shopify Plus may face a challenge since they cannot add the Google Tag Manager container code in the checkout pages. As a result, they are compelled to resort to using GTM in conjunction with the Google Channels App as an alternative solution.
The Google Channels App ensures tracking throughout the entire checkout process seamlessly. However, it is crucial to make a modification in the Google Analytics 4 configuration tag within GTM to prevent duplicate tracking of page views on the Shopify store. Since the Google Channels App already fires the pageview event, failing to adjust the tag could lead to redundant data being recorded.
Additionally, it’s essential to identify and remove any conflicting tags to avoid tracking the same ecommerce event twice. For the ecommerce events that cannot be tracked through a Google Channels App, GTM serves as a viable alternative to track them effectively.
Follow the setup process outlined below to seamlessly integrate GA4 with your Shopify store. Don’t miss out on the chance to leverage GA4’s advanced capabilities and secure the future of data processing for your e-commerce business. Embrace GA4 today and propel your online store to new heights of success!
How to Set Up Google Tag Manager (GTM) on Shopify?
Section 1: Place the customer details script and GTM container code in the “<head>” section of a theme.liquid file.
Step 1:
If you don’t already have a Google Tag Manager account, create a new one. If you already have an existing GTM account, please proceed by logging in.
Step 2:
Access “Admin” link, & from there, select “Install Google Tag Manager” option.

Step 3:
Copy the initial script of the Google Tag Manager container code, which contains instructions for pasting the code in the “<head>” section.

Step 4:
Access your Shopify store by logging into your account.
Step 5:
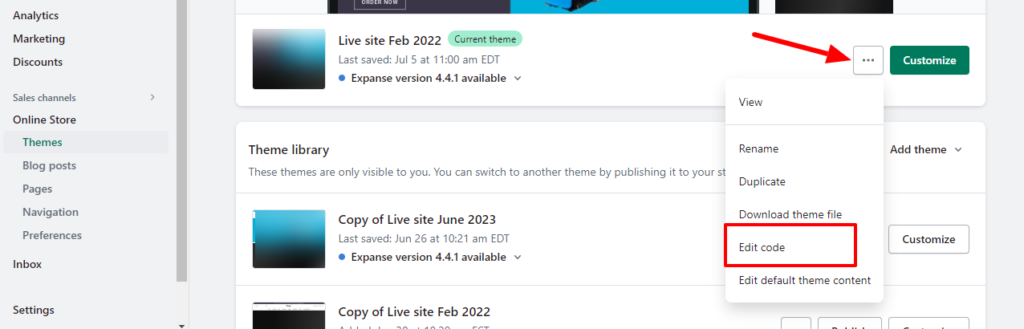
On the left side of the navigation panel, select “Themes” under the “Online Store” section.

Step 6:
Tap upon the three dots icon and then choose “Edit Code.”

Step 7:
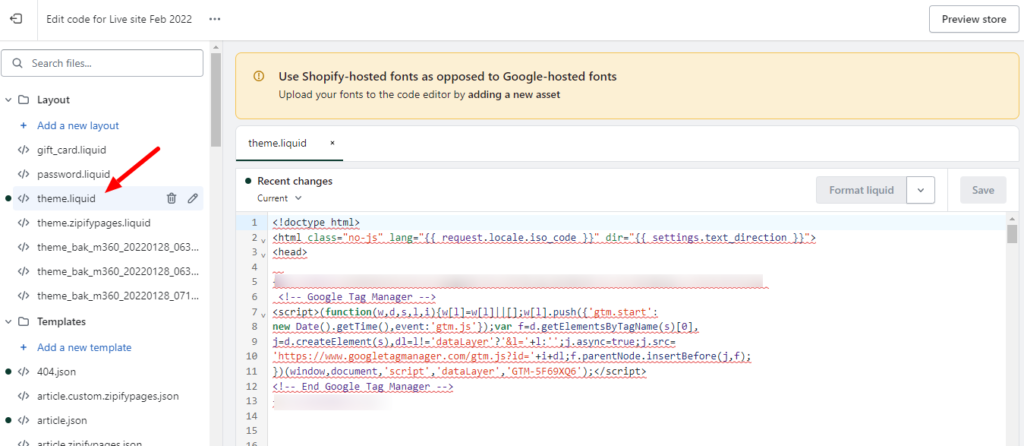
Select “theme.liquid” under the “Layout” section.

Step 8:
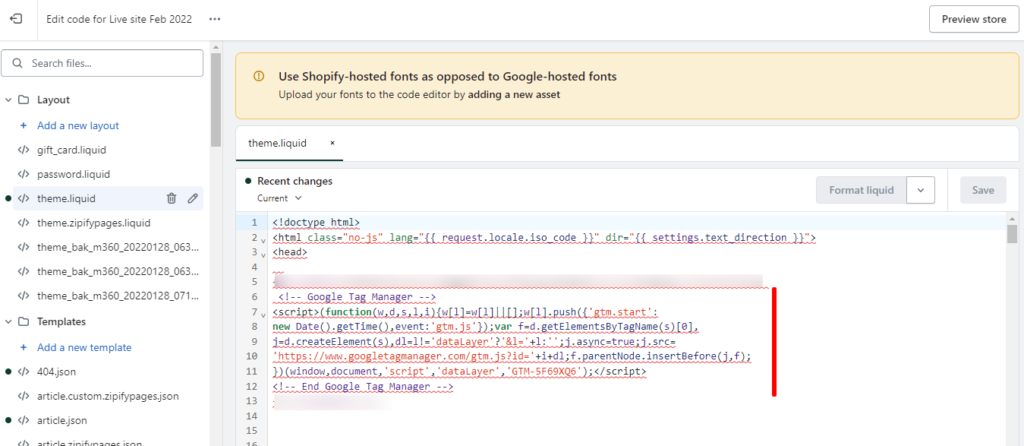
Then, paste the GTM container code that you copied as high as possible within the “<head>” section of the page. Click on the “Save” button located in the top right-hand corner of the theme.liquid page.

Section 2: Place the customer details script and GTM container code in the “<head>” section of a checkout.liquid file.
Step 9 (elective/optional):
For Shopify Plus users, remember to add a Google Tag Manager container code in the the checkout.liquid file as well.
Step 10:
Select the ‘Exit’ button located at the upper left-hand corner.

Step 11: Navigate down and select ‘Settings.’

Step 12:
On the navigation panel located on the left side, select ‘Checkout.’

Step 13: Navigate down and look for the section “Order Status Page”
![]()
Step 14:
Insert the GTM container code in the “Additional Script” section and then proceed to click on the “Save” button.

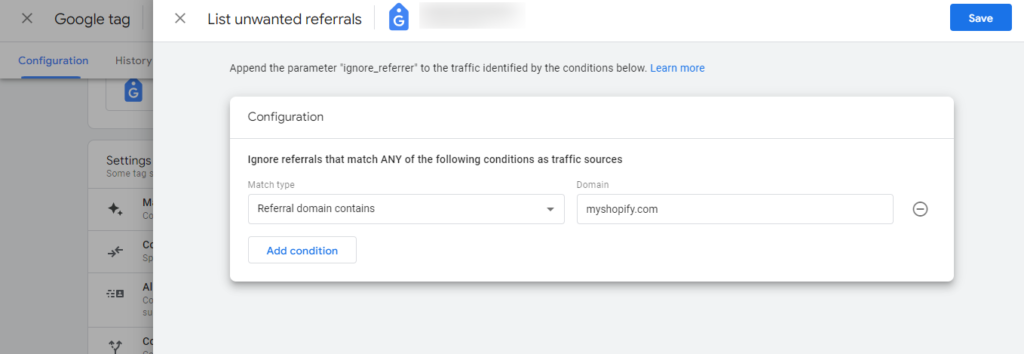
Step 15 (elective/ optional): For Shopify users with a standard version, access the GA4 property settings and find the “List Unwanted Referrals” option. Add both “myshopify.com” and custom domain (only if it’s applicable) to “List Unwanted referrals.”

By including these domains, it is ensured that checkout pages are not counted as self-referrals within the Google Analytics 4 reports.
Step 16: Launch Google Chrome browser and from the provided link proceed to install Google Tag Assistant extension.
Step 17: Go to the homepage of your Shopify store, & then locate the ‘Google Tag Assistant’ button located on top right side, beside the browser’s address bar. Click on the button.

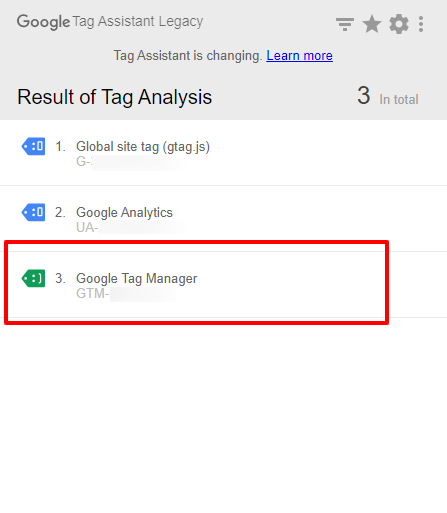
In the section of ‘Result of Tag Analysis’, you should find a ‘Google Tag Manager’ tag which is listed with a blue or green icon next to it.

This indicates that GTM has been successfully installed in your Shopify store.
Please take note that the icons representing different colors (red, yellow, green, and blue) next to the identified tags each hold specific meanings.

Red or yellow shows that something is not right with GTM installation.
How to Install the Google Channels App on your Shopify Store?
Please follow the below outlined steps:
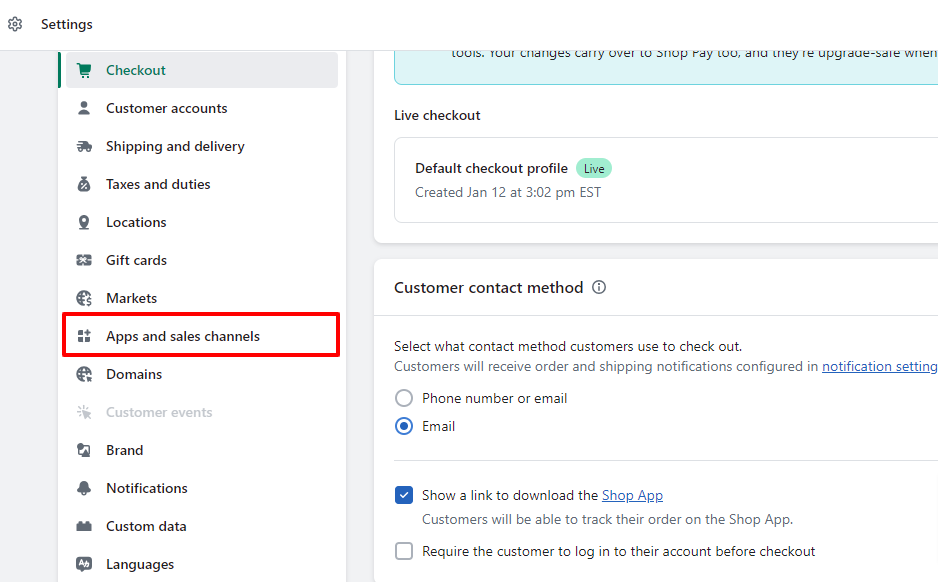
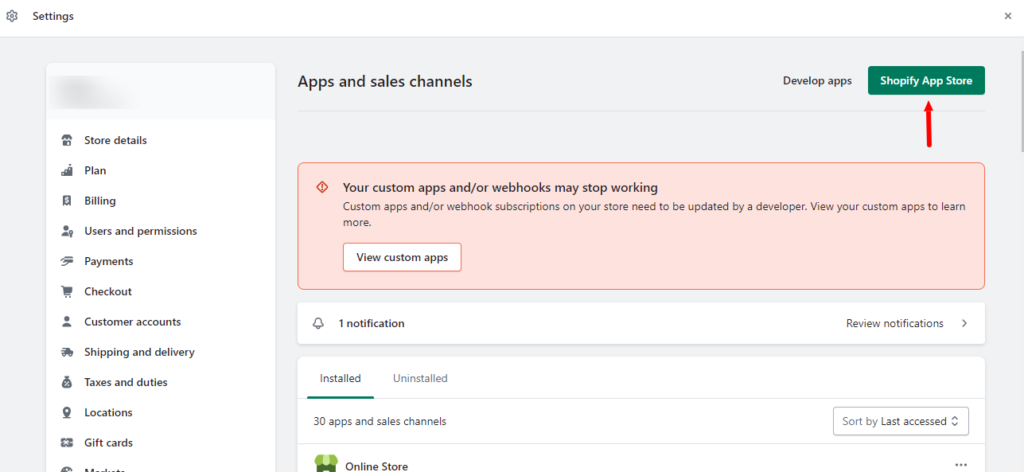
Step 1: Return to your Shopify store and select ‘Apps and Sales Channel’ from the ‘Settings’ menu.

Step 2: Press the ‘Shopify App Store’.

This will take you to a screen similar to the one depicted below:

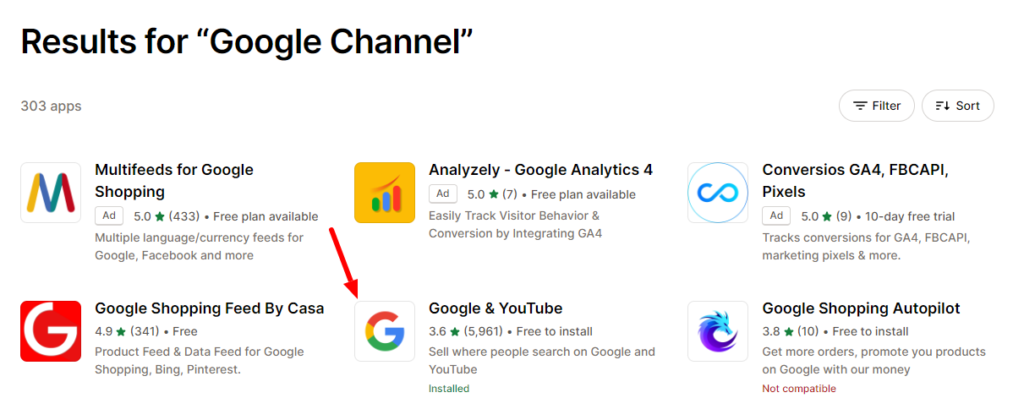
Step 3: Enter ‘Google Channel’ in the search bar and hit the enter key. This will display a screen similar to the one shown below.

Step 4: Select ‘Google Channel’ from the search results.

Step 5: Select ‘Add App’ icon.

Step 6: Then, Select ‘Add Sales Channel’ icon.

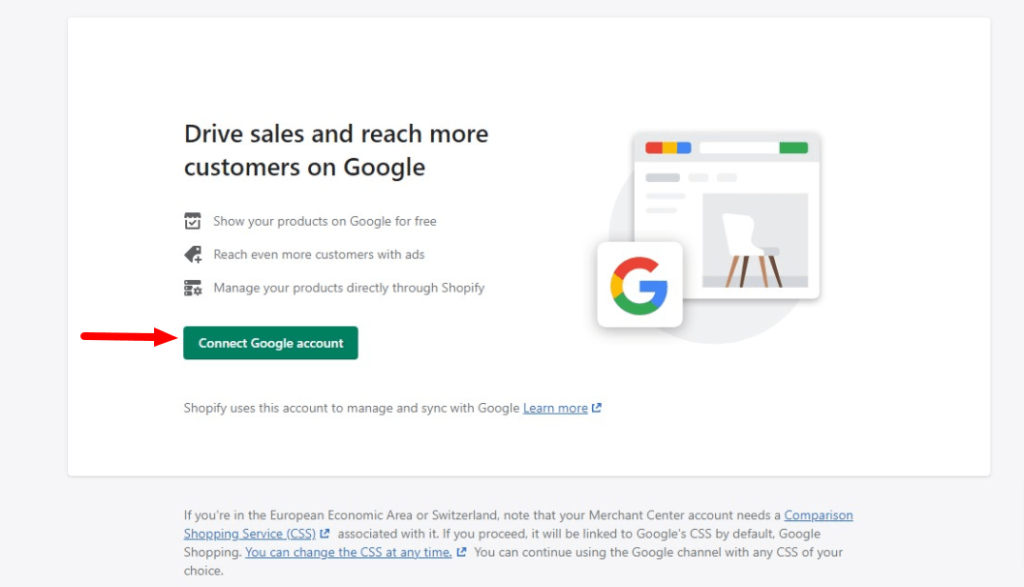
Step 7: Select “Connect Google Account”

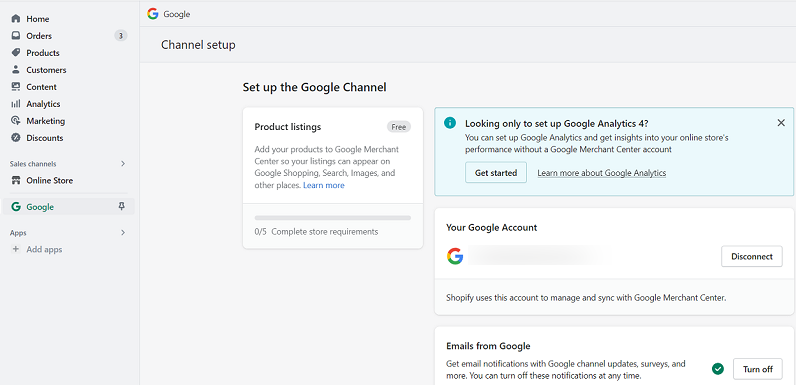
After connecting the google account to the shopify store, a screen similar to the one shown below will appear.

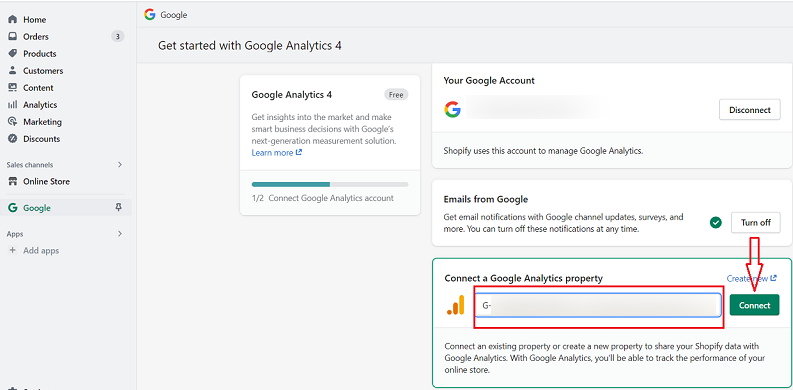
Step 8: Under section ‘Looking only to set up Google Analytics 4?’, select ‘Get Started’ icon.

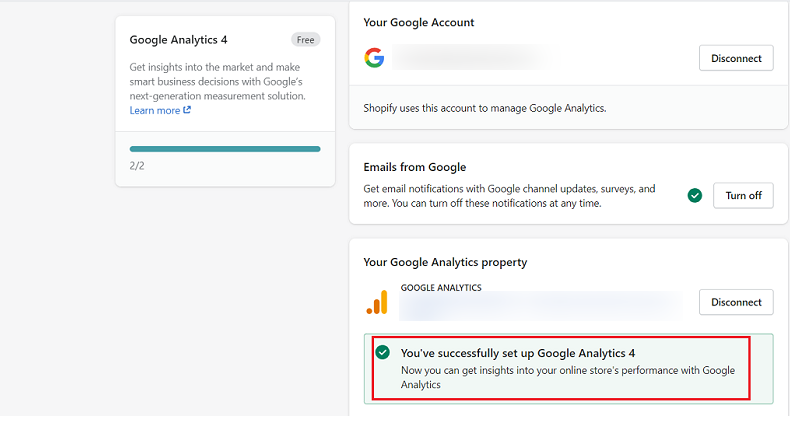
Step 9: Choose the GA4 property in a drop-down menu & then select the ‘connect’ icon.

You will now receive the text ‘You’ve successfully set up Google Analytics 4.’

How to Set up Your GTM for Google Channel App?
Step 1: Access your Google Tag Manager account and modify a GA4 Configuration tag to prevent it from firing page views in the Shopify store. This step is essential to avoid double tracking, as Google Channel App is firing pageview events already.Step 2: Locate & remove all conflicting tags to avoid double tracking of the similar ecommerce event.Step 3: Generate tags that will fire the given e-commerce events:
This step is essential to avoid double tracking, as Google Channel App is firing pageview events already.Step 2: Locate & remove all conflicting tags to avoid double tracking of the similar ecommerce event.Step 3: Generate tags that will fire the given e-commerce events:- remove_from_cart
- select_promotion
- add_shipping_info
- view_item_list
- view_cart
- view_promotion
- select_item
How to Set Up Tracking for GTM + Google Channel App in the Shopify store?
Step 1: Search and eliminate any hard-coded data layers present in single or more than one of the theme files that pertain to the given below e-commerce events:- add_to_cart
- add_payment_info
- purchase
- begin_checkout
- view_item
- remove_from_cart
- add_shipping_info
- select_promotion
- select_item
- view_item_list
- view_cart
- view_promotion
How to Test the Tracking Setup in GA4 Shopify?
To test the tracking setup in GA4 Shopify, follow these guidelines:- Verify GA4 Property Configuration: Ensure that your GA4 property is set up correctly, and you have the tracking ID available.
- Install Google Tag Assistant:
- Test Pageview Tag:
- Test Purchase Event:
- Real-Time Reports in GA4:
- Review GTM Debug Logs:
- Analyze GA4 Data:



